Manage Branding
Talend Data Catalog has supported UI branding of the product by usingthe MM.properties and image files, which works well for customer-hosted environments. However, in vendor-hosted (Cloud) environments, the customers cannot modify these files directly.
Thus, these customizations may now be made through the UI directly, in MANAGE > Branding. It enables OEM partners and customers to brand the application through a user interface, with branding settings stored in the database. This feature lets you align your product environment with your brand for a consistent and recognizable visual identity across your applications. Customizations will be applied across all Talend Data Catalog pages and integrations (e.g., Teams Bot, Browser Extension) and visible to all users.
At this time, there are some limitations to what may be modified as part of “branding”, including changing the theme (dark/light) and adjusting colors of various components (via CSS).
Steps
- Sign in as Adminstrator.
- Go to MANAGE > Branding.
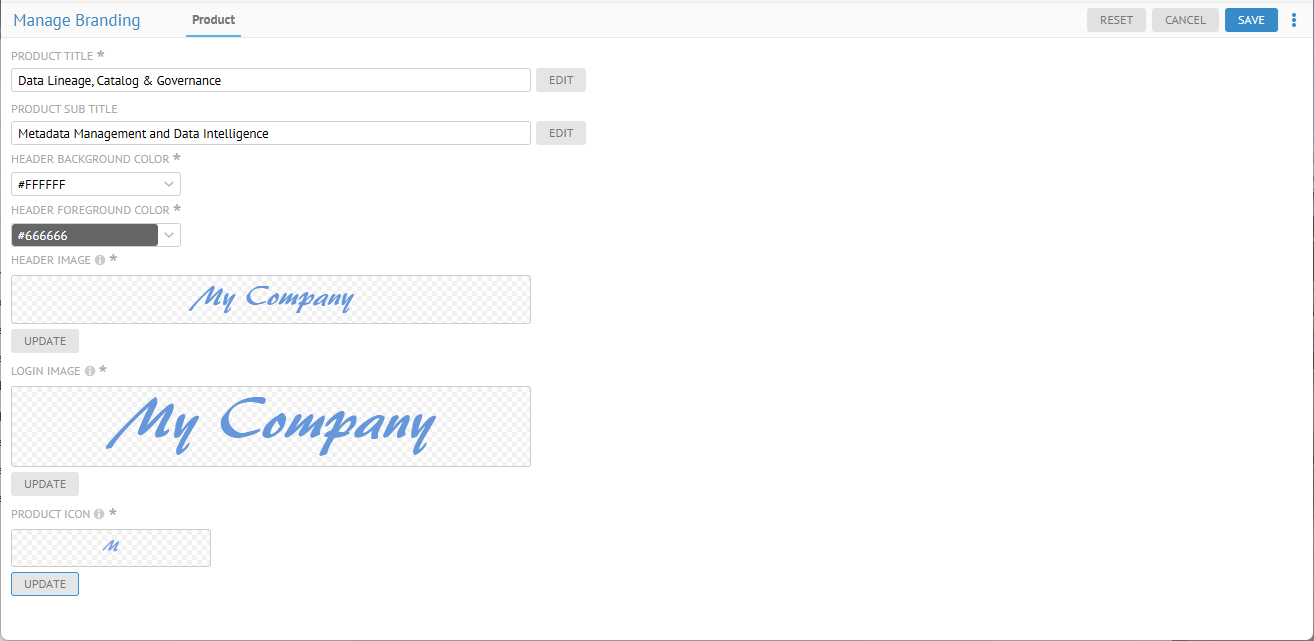
- Specify:
- PRODUCT TITLE to specify the title for the product in the UI
- PRODUCT SUB TITLE to specify a subtitle for the product in the UI
- HEADER BACKGROUND COLOR to specify the background color of the page headers
- HEADER FOREGROUND COLOR to specify the color for text in the foreground of the page headers
- HEADER IMAGE to specify the product header image
- LOGIN IMAGE to specify the product login page image UI
- PRODUCT ICON to specify the icon for the product
- Click SAVE
Example
Sign in as Administrator Go to MANAGE > Branding. Enter the text values and images as follows:

Click SAVE.
Now, the Header log is updated:

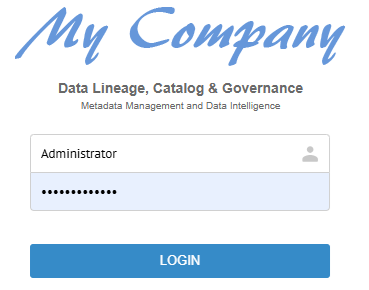
The log in page:

Both title and sub title are present here.
