Filtering SQlite data
This scenario describes a rather simple Job which uses a select statement based on a filter to extract rows from a source SQLite Database and feed an output SQLite table.
For more technologies supported by Talend, see Talend components.

-
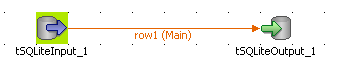
Drop from the Palette, a tSQLiteInput and a tSQLiteOutput component from the Palette to the design workspace.
-
Connect the input to the output using a row main link.
-
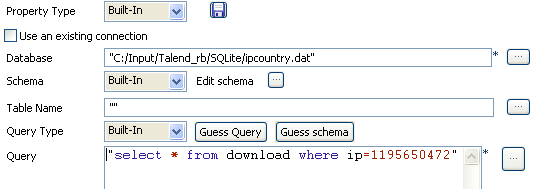
On the tSQLiteInput Basic settings, type in or browse to the SQLite Database input file.

-
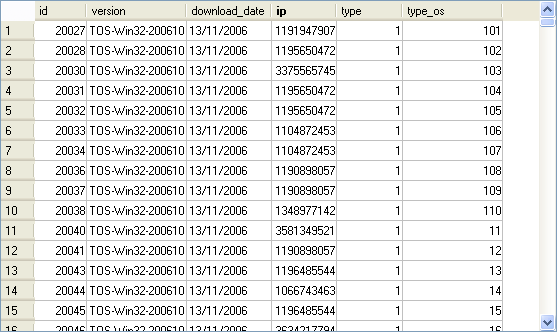
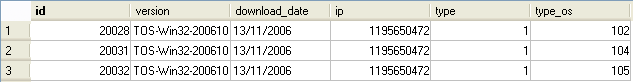
The file contains hundreds of lines and includes an ip column which the select statement will based on
-
On the tSQLite Basic settings, edit the schema for it to match the table structure.

-
In the Query field, type in your select statement based on the ip column.
-
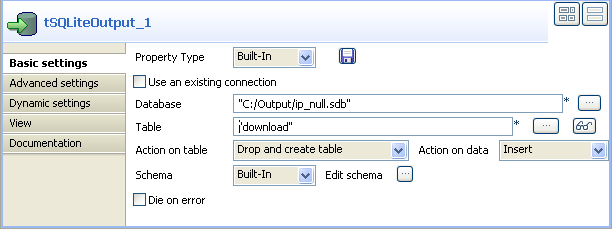
On the tSQLiteOutput component Basic settings panel, select the Database filepath.

-
Type in the Table to be fed with the selected data.
-
Select the Action on table and Action on Data. In this use case, the action on table is Drop and create and the action on data is Insert.
-
The schema should be synchronized with the input schema.
-
Save the Job and run it.

The data queried is returned in the defined SQLite file.
For an example of how to use dynamic schemas with Input components, see Writing dynamic columns from a database to an output file.
